반응형
17. 차트
17.1 구글 차트
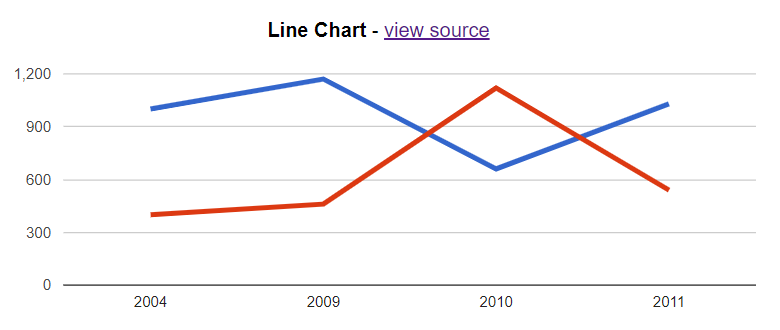
17.1.1 사용 예

17.1.2 작업 순서
17.1.2.1 WebContent/WEB-INF/lib 디렉토리에
- json-simple-1.1.1.jar 복사
- jackson-databind-2.9.7.jar 복사
jar 파일은 https://www.mvnrepository.com 에서 다운로드
17.1.2.2 자바스크립트를 이용하여 차트 작성에 필요한 JSON 데이터를 리턴받아 화면에 출력시킴
<script type="text/javascript" src="https://www.google.com/jsapi"></script>
<script>
google.load('visualization', '1', {
packages: ['corechart']
});
google.setOnLoadCallback(drawChart);
function drawChart() {
var jsonData = $.ajax({
url: '${path}/json/sampleData.json',
dataType: 'json',
async: false
}).responseText;
var data = new google.visualization.DataTable(jsonData);
var chart = new google.visualization.PieChart(document.getElementById('chart_div'));
chart.draw(data, {
width: 400,
height: 240
});
}
</script>
17.1.2.3 JSON 데이터의 형식
{
"cols": [
{ "id": "", "label": "Topping", "pattern": "", "type": "string" },
{ "id": "", "label": "Slices", "pattern": "", "type": "number" }
],
"rows": [
{"c": [{"v": "Mushrooms"}, {"v": 3}]},
{"c": [{"v": "Onions"}, {"v": 1}]},
{"c": [{"v": "Olives"}, {"v": 1}]},
{"c": [{"v": "Zucchini"}, {"v": 1}]},
{"c": [{"v": "Pepperoni"}, {"v": 2}]}
]
}17.2 JFreeChart
다양한 형태의 차트 지원
Swing, JSP, Servlet 에서 많이 사용되고 있음
pdf 또는 png, jpg 등의 다양한 이미지 파일 형식으로 export 가능
오픈 소스 라이브러리
WebContent/WEB-INF/lib 디렉토리에
jfreechart-1.0.18.jar
jcommon-1.0.24.jar
jar 파일은https://www.mvnrepository.com에서 다운로드
17.3 차트 실습 예제
17.3.1 /chart/menu.jsp
17.3.2 /chart/chart01.jsp
17.3.5 /chart/chart02.jsp
17.3.9 chart.ChartService.java
반응형
![[JSP] 차트](https://img1.daumcdn.net/thumb/R750x0/?scode=mtistory2&fname=https%3A%2F%2Fblog.kakaocdn.net%2Fdn%2FbcNrOK%2FbtqGJHFVhPo%2FnQbWpL00ZzsyqHmAjrXhek%2Fimg.png)